Add Svg In React Native - 875+ Best Free SVG File
Here is Add Svg In React Native - 875+ Best Free SVG File Its primary programming language is javascript. React native svg transformer allows you to import svg files in your react native project the same way that you would in a web application when using a library like svgr to transform your imported svg images into react components. Geekmode is a mobile development platform that specializes in mobile development. Reduce asset resource sizes, add customizability, and get the sharpest image quality. You should never install an additional library for such a.
Its primary programming language is javascript. You should never install an additional library for such a. Geekmode is a mobile development platform that specializes in mobile development.
Its primary programming language is javascript. React native svg transformer allows you to import svg files in your react native project the same way that you would in a web application when using a library like svgr to transform your imported svg images into react components. This makes it possible to use the same code for react native. You should never install an additional library for such a. Using svg in your react native project makes your image assets low on size while increasing scaling performance. Reduce asset resource sizes, add customizability, and get the sharpest image quality. Geekmode is a mobile development platform that specializes in mobile development.
Geekmode is a mobile development platform that specializes in mobile development.

How do I add Gradient Colour to this React Native Chart? | 2021 from thercb.org
Here List of Free File SVG, PNG, EPS, DXF For Cricut
Download Add Svg In React Native - 875+ Best Free SVG File - Popular File Templates on SVG, PNG, EPS, DXF File Svg is a vector image format, which is basically the plan of how to draw the image. Its primary programming language is javascript. You should never install an additional library for such a. For animating svg with css, check out this detailed article by hope armstrong. On the native side, react native art translates paths to core graphics on ios and canvas on android. Let's see how to use them. So, how do we implement svgs in our react native projects without losing all of the added features and integrations expo gives us? React native is great for building mobile apps, especially if you are already familiar with react. Reduce asset resource sizes, add customizability, and get the sharpest image quality. Svg is a vector format that can scale to any size without losing its quality, and this is what makes them highly desirable in the development of mobile apps.
Add Svg In React Native - 875+ Best Free SVG File SVG, PNG, EPS, DXF File
Download Add Svg In React Native - 875+ Best Free SVG File This makes it possible to use the same code for react native. Its primary programming language is javascript.
React native svg transformer allows you to import svg files in your react native project the same way that you would in a web application when using a library like svgr to transform your imported svg images into react components. You should never install an additional library for such a. Reduce asset resource sizes, add customizability, and get the sharpest image quality. Geekmode is a mobile development platform that specializes in mobile development. Its primary programming language is javascript.
There is a react native port of react art to draw vector graphics, but the documentation is lacking and it looks like it is not maintained. SVG Cut Files
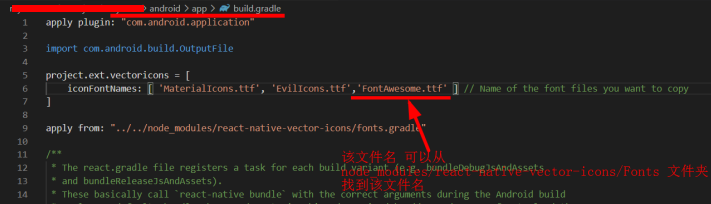
react-native矢量图标库react-native-vector-icons使用详解 - FreeColor - 博客园 for Silhouette

This makes it possible to use the same code for react native. Using svg in your react native project makes your image assets low on size while increasing scaling performance. React native svg transformer allows you to import svg files in your react native project the same way that you would in a web application when using a library like svgr to transform your imported svg images into react components.
Using SVG in React Native - YouTube for Silhouette

Its primary programming language is javascript. Geekmode is a mobile development platform that specializes in mobile development. Using svg in your react native project makes your image assets low on size while increasing scaling performance.
Part 5 - Add React-Native-Vector-Icons - YouTube for Silhouette

Reduce asset resource sizes, add customizability, and get the sharpest image quality. Geekmode is a mobile development platform that specializes in mobile development. Its primary programming language is javascript.
React Native Svg Animation / Pin On Illustrations : For the sake of parsing, i map over each and ... for Silhouette

Its primary programming language is javascript. This makes it possible to use the same code for react native. Using svg in your react native project makes your image assets low on size while increasing scaling performance.
Add custom icons to your React Native application - BAM Tech - Medium for Silhouette

Reduce asset resource sizes, add customizability, and get the sharpest image quality. This makes it possible to use the same code for react native. Using svg in your react native project makes your image assets low on size while increasing scaling performance.
GitHub - indiespirit/react-native-chart-kit: 📊React Native Chart Kit: Line Chart, Bezier Line ... for Silhouette
Its primary programming language is javascript. React native svg transformer allows you to import svg files in your react native project the same way that you would in a web application when using a library like svgr to transform your imported svg images into react components. This makes it possible to use the same code for react native.
Styling in React Native. Explore the best ways to style a React… | by SaidHayani@ | Bits and Pieces for Silhouette

Reduce asset resource sizes, add customizability, and get the sharpest image quality. Geekmode is a mobile development platform that specializes in mobile development. This makes it possible to use the same code for react native.
Add custom icons to your React Native application - BAM Tech - Medium for Silhouette

Using svg in your react native project makes your image assets low on size while increasing scaling performance. Reduce asset resource sizes, add customizability, and get the sharpest image quality. Its primary programming language is javascript.
Add Gestures and Animations to React Native Projects for Silhouette

Using svg in your react native project makes your image assets low on size while increasing scaling performance. You should never install an additional library for such a. Its primary programming language is javascript.
React native round button with icon for Silhouette
Reduce asset resource sizes, add customizability, and get the sharpest image quality. React native svg transformer allows you to import svg files in your react native project the same way that you would in a web application when using a library like svgr to transform your imported svg images into react components. Geekmode is a mobile development platform that specializes in mobile development.
SVG Path Animation In React Native - Logo Animation - KMF INFOTECH for Silhouette

Using svg in your react native project makes your image assets low on size while increasing scaling performance. You should never install an additional library for such a. Its primary programming language is javascript.
React-Native - Adding Vector Icon (Material Icon and Font Awesome) - YouTube for Silhouette

Using svg in your react native project makes your image assets low on size while increasing scaling performance. Reduce asset resource sizes, add customizability, and get the sharpest image quality. Geekmode is a mobile development platform that specializes in mobile development.
Add custom icons to your React Native application for Silhouette
Geekmode is a mobile development platform that specializes in mobile development. This makes it possible to use the same code for react native. Reduce asset resource sizes, add customizability, and get the sharpest image quality.
react-native-ico-social-icons-rounded - npm for Silhouette
Geekmode is a mobile development platform that specializes in mobile development. React native svg transformer allows you to import svg files in your react native project the same way that you would in a web application when using a library like svgr to transform your imported svg images into react components. Using svg in your react native project makes your image assets low on size while increasing scaling performance.
Beautiful SVG Charts For React Native | Reactscript for Silhouette

You should never install an additional library for such a. React native svg transformer allows you to import svg files in your react native project the same way that you would in a web application when using a library like svgr to transform your imported svg images into react components. Its primary programming language is javascript.
react-native-icon-action-sheet - npm for Silhouette
Geekmode is a mobile development platform that specializes in mobile development. Reduce asset resource sizes, add customizability, and get the sharpest image quality. Its primary programming language is javascript.
rgazeredo/react-native-elements - Libraries.io for Silhouette
This makes it possible to use the same code for react native. Its primary programming language is javascript. You should never install an additional library for such a.
How to create custom wavy headers with react-native-svg - Aman Mittal for Silhouette

This makes it possible to use the same code for react native. Its primary programming language is javascript. Using svg in your react native project makes your image assets low on size while increasing scaling performance.
React Native Vector Icons Svg - synchronizewithme for Silhouette
Geekmode is a mobile development platform that specializes in mobile development. React native svg transformer allows you to import svg files in your react native project the same way that you would in a web application when using a library like svgr to transform your imported svg images into react components. You should never install an additional library for such a.
A utility for creating gradient paths with react-native-svg for Silhouette

React native svg transformer allows you to import svg files in your react native project the same way that you would in a web application when using a library like svgr to transform your imported svg images into react components. You should never install an additional library for such a. Its primary programming language is javascript.
How to create custom wavy headers with react-native-svg - Aman Mittal for Silhouette

React native svg transformer allows you to import svg files in your react native project the same way that you would in a web application when using a library like svgr to transform your imported svg images into react components. Using svg in your react native project makes your image assets low on size while increasing scaling performance. Its primary programming language is javascript.
Download Moreover, the later can do this while maintaining a. Free SVG Cut Files
React Native app from scratch | Part 4 SVG & Theme - YouTube for Cricut

Its primary programming language is javascript. Reduce asset resource sizes, add customizability, and get the sharpest image quality. This makes it possible to use the same code for react native. React native svg transformer allows you to import svg files in your react native project the same way that you would in a web application when using a library like svgr to transform your imported svg images into react components. Geekmode is a mobile development platform that specializes in mobile development.
You should never install an additional library for such a. Reduce asset resource sizes, add customizability, and get the sharpest image quality.
react-native-ico-social-icons-rounded - npm for Cricut
Reduce asset resource sizes, add customizability, and get the sharpest image quality. Geekmode is a mobile development platform that specializes in mobile development. This makes it possible to use the same code for react native. You should never install an additional library for such a. Its primary programming language is javascript.
Its primary programming language is javascript. Geekmode is a mobile development platform that specializes in mobile development.
reactjs - Why doesn't my svg in react-native show any shadow? - Stack Overflow for Cricut

React native svg transformer allows you to import svg files in your react native project the same way that you would in a web application when using a library like svgr to transform your imported svg images into react components. Geekmode is a mobile development platform that specializes in mobile development. Reduce asset resource sizes, add customizability, and get the sharpest image quality. You should never install an additional library for such a. Its primary programming language is javascript.
Geekmode is a mobile development platform that specializes in mobile development. You should never install an additional library for such a.
Add custom icons to your React Native application for Cricut
You should never install an additional library for such a. This makes it possible to use the same code for react native. Geekmode is a mobile development platform that specializes in mobile development. Reduce asset resource sizes, add customizability, and get the sharpest image quality. Its primary programming language is javascript.
Geekmode is a mobile development platform that specializes in mobile development. Its primary programming language is javascript.
Use Native Icons in React Native ← Alligator.io for Cricut
Reduce asset resource sizes, add customizability, and get the sharpest image quality. This makes it possible to use the same code for react native. React native svg transformer allows you to import svg files in your react native project the same way that you would in a web application when using a library like svgr to transform your imported svg images into react components. Its primary programming language is javascript. Geekmode is a mobile development platform that specializes in mobile development.
Reduce asset resource sizes, add customizability, and get the sharpest image quality. Its primary programming language is javascript.
Add macOS support by amgleitman · Pull Request #1494 · react-native-svg/react-native-svg · GitHub for Cricut

Geekmode is a mobile development platform that specializes in mobile development. Its primary programming language is javascript. React native svg transformer allows you to import svg files in your react native project the same way that you would in a web application when using a library like svgr to transform your imported svg images into react components. This makes it possible to use the same code for react native. Reduce asset resource sizes, add customizability, and get the sharpest image quality.
Its primary programming language is javascript. Geekmode is a mobile development platform that specializes in mobile development.
Add Icons to a React Native App with React Native Vector Icons from @chrisachard on @eggheadio for Cricut
Reduce asset resource sizes, add customizability, and get the sharpest image quality. React native svg transformer allows you to import svg files in your react native project the same way that you would in a web application when using a library like svgr to transform your imported svg images into react components. This makes it possible to use the same code for react native. Geekmode is a mobile development platform that specializes in mobile development. Its primary programming language is javascript.
Its primary programming language is javascript. You should never install an additional library for such a.
React Native Svg Charts Animate for Cricut

Reduce asset resource sizes, add customizability, and get the sharpest image quality. You should never install an additional library for such a. This makes it possible to use the same code for react native. React native svg transformer allows you to import svg files in your react native project the same way that you would in a web application when using a library like svgr to transform your imported svg images into react components. Geekmode is a mobile development platform that specializes in mobile development.
Its primary programming language is javascript. Reduce asset resource sizes, add customizability, and get the sharpest image quality.
Drop PNG! How to Adopt SVG in Your React Native App for Cricut

React native svg transformer allows you to import svg files in your react native project the same way that you would in a web application when using a library like svgr to transform your imported svg images into react components. You should never install an additional library for such a. Geekmode is a mobile development platform that specializes in mobile development. Its primary programming language is javascript. Reduce asset resource sizes, add customizability, and get the sharpest image quality.
You should never install an additional library for such a. Geekmode is a mobile development platform that specializes in mobile development.
React native round button with icon for Cricut
Reduce asset resource sizes, add customizability, and get the sharpest image quality. Its primary programming language is javascript. You should never install an additional library for such a. React native svg transformer allows you to import svg files in your react native project the same way that you would in a web application when using a library like svgr to transform your imported svg images into react components. This makes it possible to use the same code for react native.
Geekmode is a mobile development platform that specializes in mobile development. Its primary programming language is javascript.
Add custom icons to your React Native application for Cricut
This makes it possible to use the same code for react native. Geekmode is a mobile development platform that specializes in mobile development. You should never install an additional library for such a. React native svg transformer allows you to import svg files in your react native project the same way that you would in a web application when using a library like svgr to transform your imported svg images into react components. Its primary programming language is javascript.
Reduce asset resource sizes, add customizability, and get the sharpest image quality. You should never install an additional library for such a.
Add Gestures and Animations to React Native Projects for Cricut

You should never install an additional library for such a. Geekmode is a mobile development platform that specializes in mobile development. React native svg transformer allows you to import svg files in your react native project the same way that you would in a web application when using a library like svgr to transform your imported svg images into react components. Its primary programming language is javascript. This makes it possible to use the same code for react native.
Its primary programming language is javascript. Geekmode is a mobile development platform that specializes in mobile development.
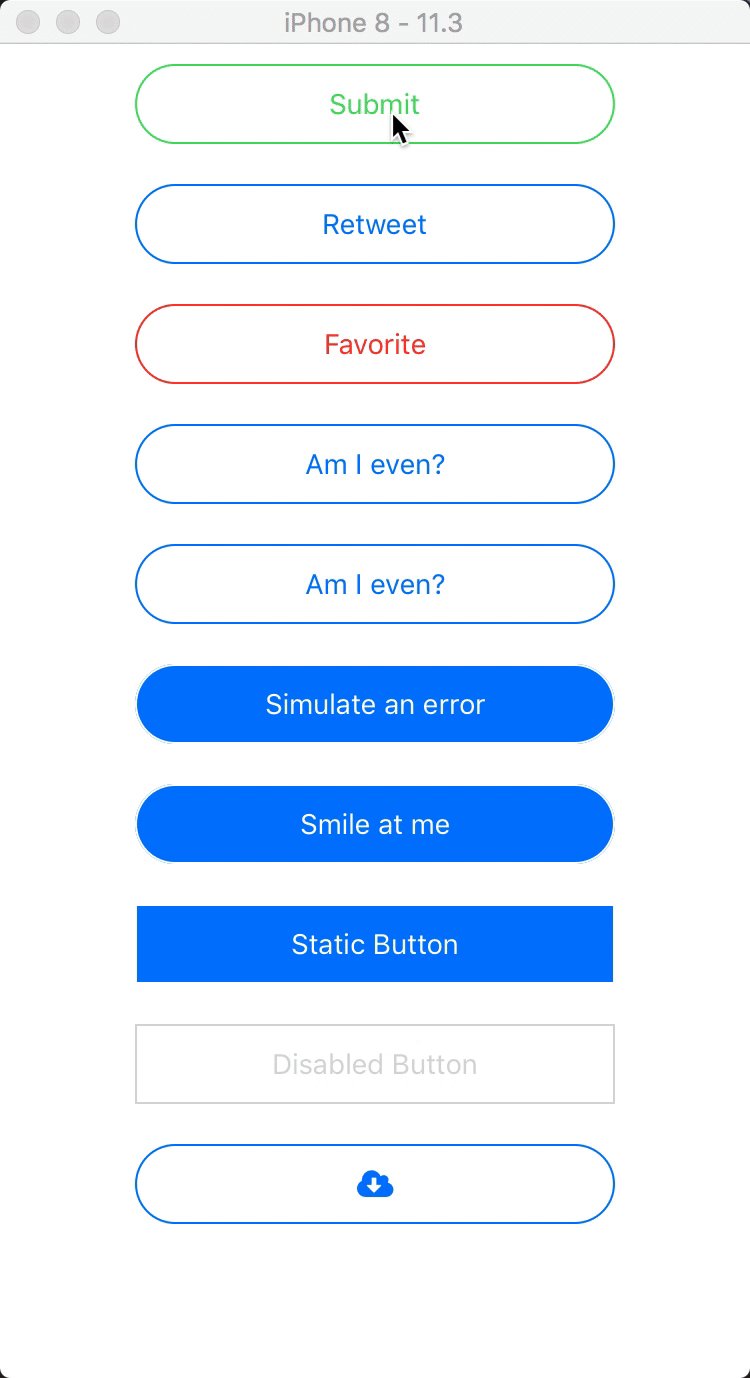
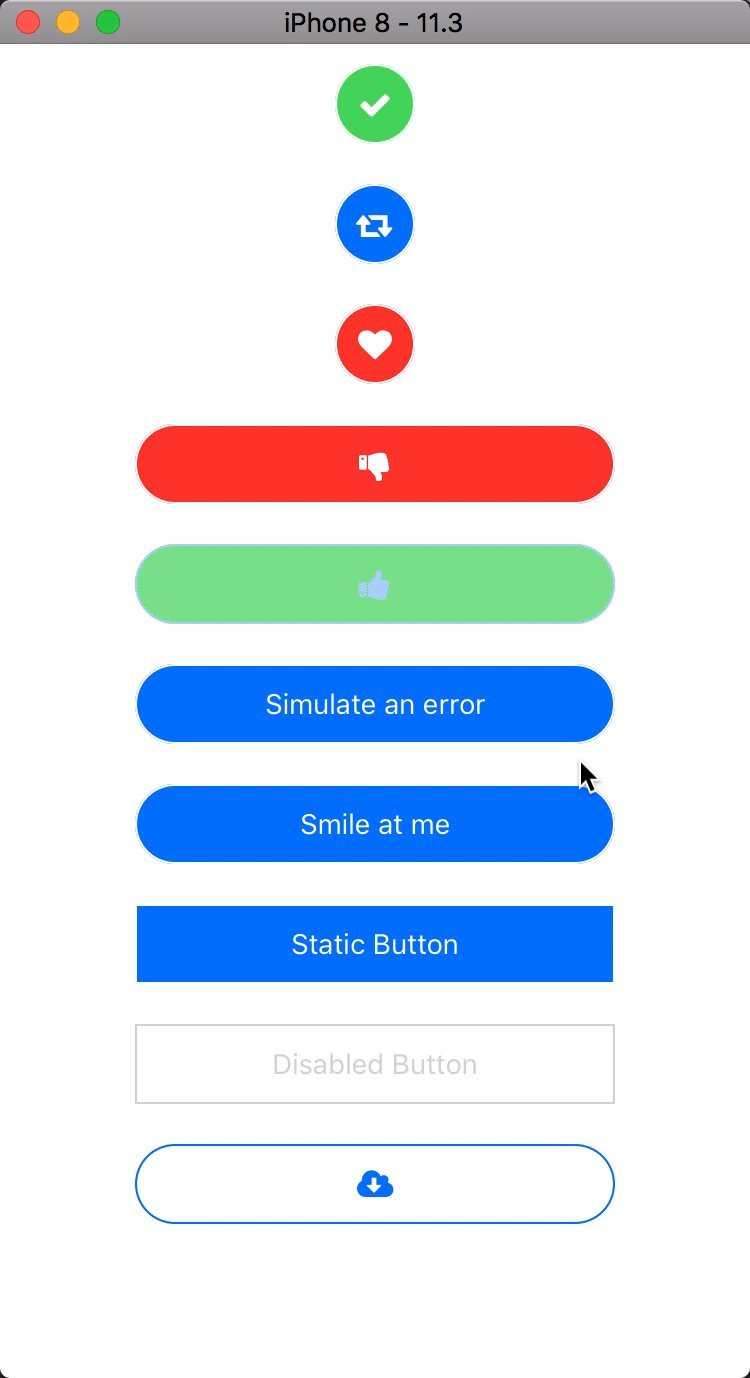
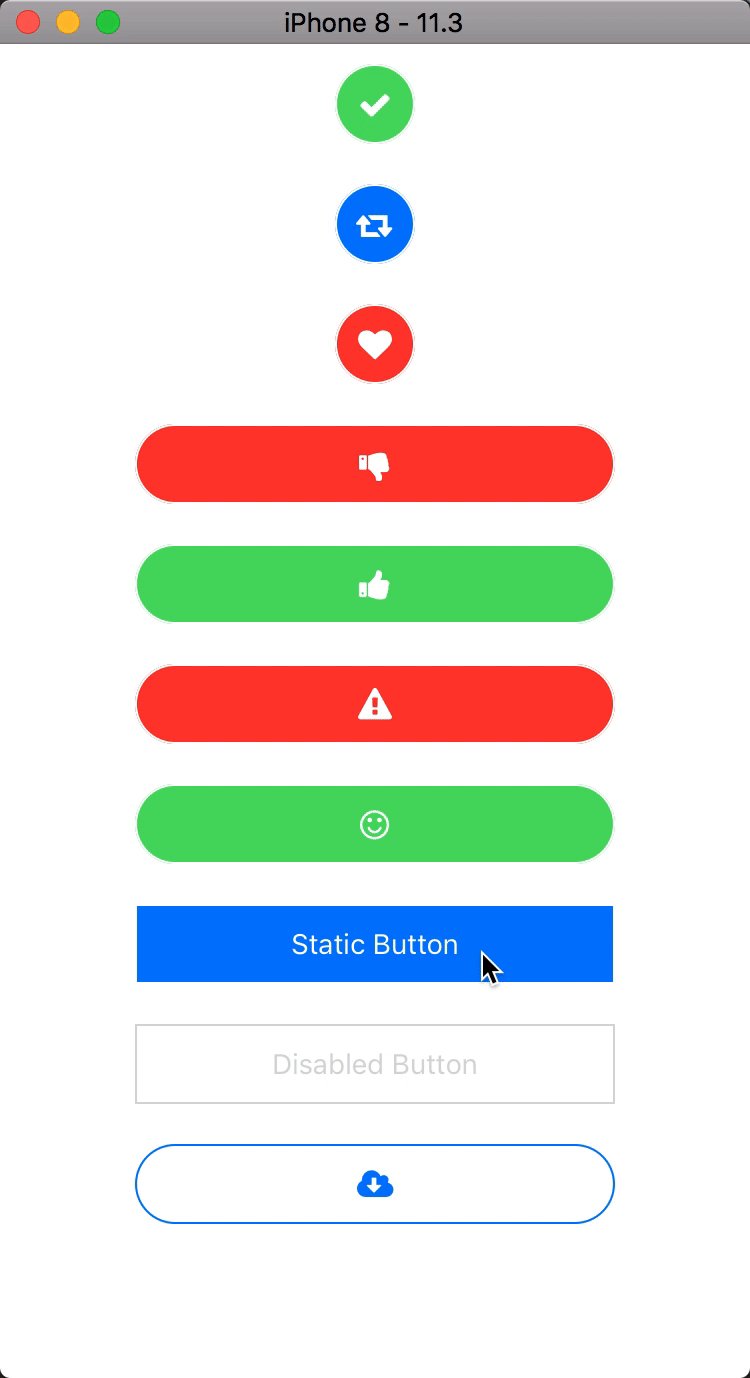
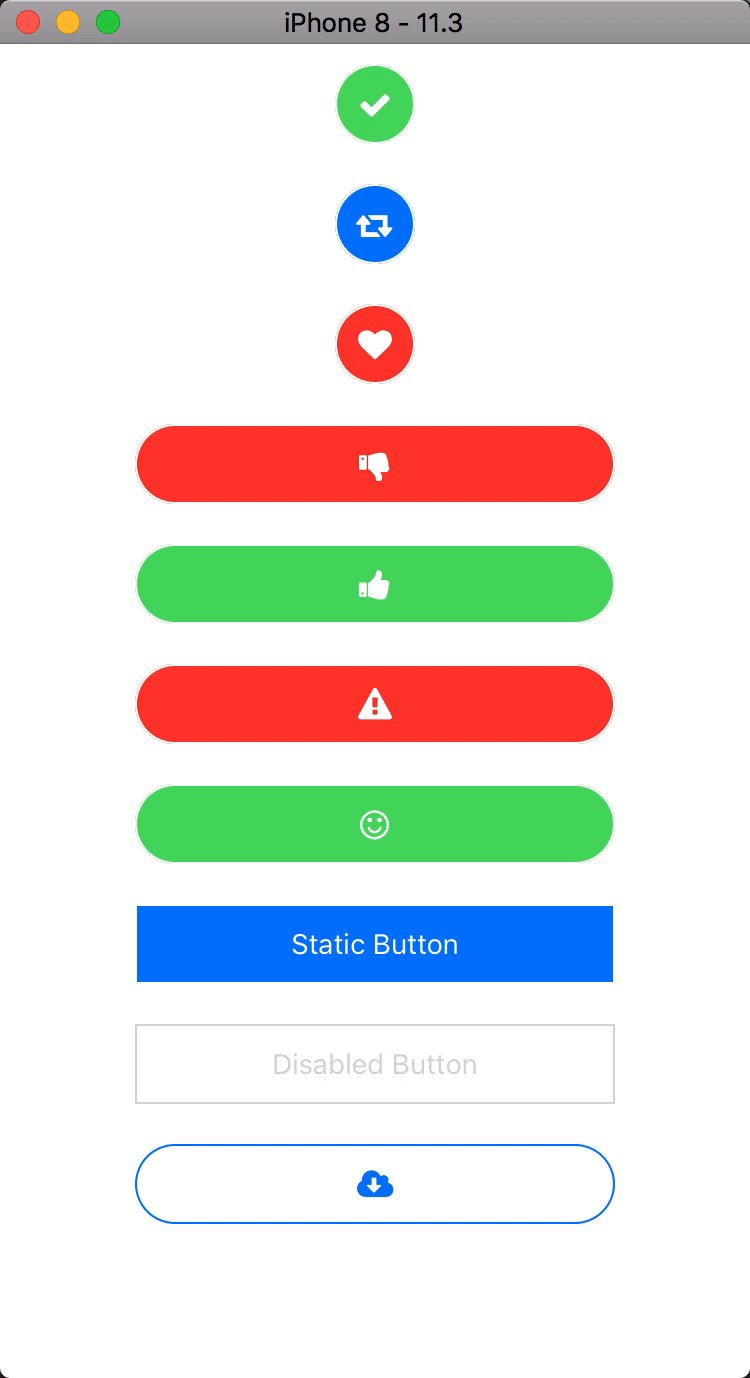
A stateful button component for React Native for Cricut

Its primary programming language is javascript. React native svg transformer allows you to import svg files in your react native project the same way that you would in a web application when using a library like svgr to transform your imported svg images into react components. This makes it possible to use the same code for react native. Reduce asset resource sizes, add customizability, and get the sharpest image quality. Geekmode is a mobile development platform that specializes in mobile development.
Its primary programming language is javascript. You should never install an additional library for such a.
reactjs - Positioning icon in SVG in React Native - Stack Overflow for Cricut

Geekmode is a mobile development platform that specializes in mobile development. Reduce asset resource sizes, add customizability, and get the sharpest image quality. This makes it possible to use the same code for react native. You should never install an additional library for such a. Its primary programming language is javascript.
You should never install an additional library for such a. Its primary programming language is javascript.
Utilizando ícones do react-native-vector-icons no React Native - iOS | Thiago Marinho for Cricut

You should never install an additional library for such a. This makes it possible to use the same code for react native. Its primary programming language is javascript. React native svg transformer allows you to import svg files in your react native project the same way that you would in a web application when using a library like svgr to transform your imported svg images into react components. Reduce asset resource sizes, add customizability, and get the sharpest image quality.
Geekmode is a mobile development platform that specializes in mobile development. You should never install an additional library for such a.
Text path rendering bug in react-native-svg · Issue #362 · react-native-community/react-native ... for Cricut

You should never install an additional library for such a. Reduce asset resource sizes, add customizability, and get the sharpest image quality. Geekmode is a mobile development platform that specializes in mobile development. This makes it possible to use the same code for react native. React native svg transformer allows you to import svg files in your react native project the same way that you would in a web application when using a library like svgr to transform your imported svg images into react components.
Reduce asset resource sizes, add customizability, and get the sharpest image quality. Geekmode is a mobile development platform that specializes in mobile development.
How do I add Gradient Colour to this React Native Chart? | 2021 for Cricut

You should never install an additional library for such a. React native svg transformer allows you to import svg files in your react native project the same way that you would in a web application when using a library like svgr to transform your imported svg images into react components. Geekmode is a mobile development platform that specializes in mobile development. Its primary programming language is javascript. This makes it possible to use the same code for react native.
You should never install an additional library for such a. Reduce asset resource sizes, add customizability, and get the sharpest image quality.
Using SVG in React Native - YouTube for Cricut

Reduce asset resource sizes, add customizability, and get the sharpest image quality. React native svg transformer allows you to import svg files in your react native project the same way that you would in a web application when using a library like svgr to transform your imported svg images into react components. Its primary programming language is javascript. You should never install an additional library for such a. Geekmode is a mobile development platform that specializes in mobile development.
Reduce asset resource sizes, add customizability, and get the sharpest image quality. Its primary programming language is javascript.
React Native Svg Animation for Cricut

Geekmode is a mobile development platform that specializes in mobile development. You should never install an additional library for such a. Reduce asset resource sizes, add customizability, and get the sharpest image quality. React native svg transformer allows you to import svg files in your react native project the same way that you would in a web application when using a library like svgr to transform your imported svg images into react components. This makes it possible to use the same code for react native.
Its primary programming language is javascript. Geekmode is a mobile development platform that specializes in mobile development.
Add macOS support by amgleitman · Pull Request #1494 · react-native-svg/react-native-svg · GitHub for Cricut

This makes it possible to use the same code for react native. Its primary programming language is javascript. You should never install an additional library for such a. Geekmode is a mobile development platform that specializes in mobile development. Reduce asset resource sizes, add customizability, and get the sharpest image quality.
Geekmode is a mobile development platform that specializes in mobile development. You should never install an additional library for such a.

